
Cos’è e cosa fa il Font Matcherator
Si definisce font l’insieme di caratteri tipografici accomunati da un preciso stile grafico o utili a svolgere una determinata funzione.
Tra i font più noti ricordiamo il Times New Roman, l’Arial e il Comic Sans.
Di siti che distribuiscono font se ne contano a centinaia, ma come possiamo risalire al carattere utilizzato in un’immagine trovata su Facebook o magari tramite una ricerca su Google Immagini?
In situazioni del genere possiamo chiedere aiuto al Font Matcherator di Fontspring, ovvero un tool in grado di riconoscere il carattere utilizzato in un’immagine partendo proprio dall’immagine.
Vediamo insieme come funziona…
Da immagine a font, passo dopo passo
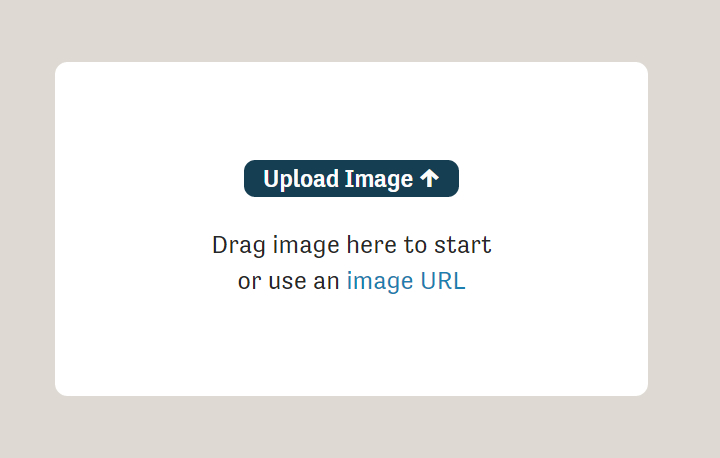
Una volta atterrati sulla pagina di Font Matcherator, la prima cosa da fare è caricare l’immagine di proprio interesse (Upload Image), oppure copia-incollare l’indirizzo ad essa collegato (Use an Image URL).

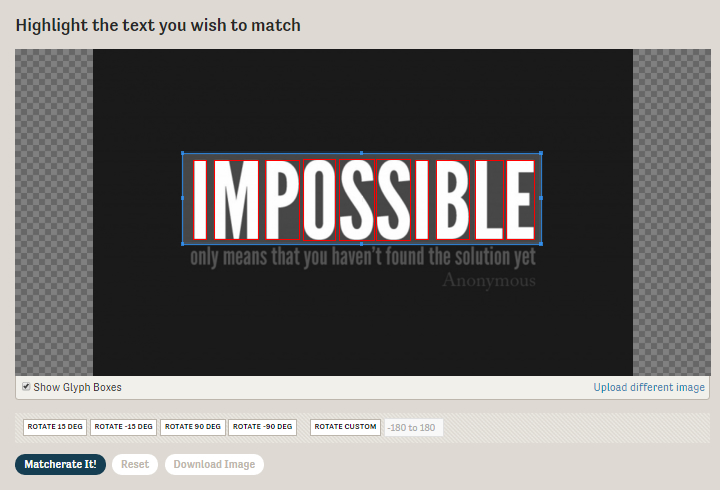
Caricata l’immagine, il Font Matcherator mostrerà un’anteprima della stessa, incorniciando di blu l’area considerata e di rosso le lettere individuate.
In questo caso, ad esempio, abbiamo voluto che Font Matcherator prendesse in considerazione esclusivamente la parola “IMPOSSIBILE”.

Una volta impostata l’area entro la quale Font Matcherator dovrà andare a lavorare, la pressione del tasto “Matcherate It!” darà il via alla ricerca.
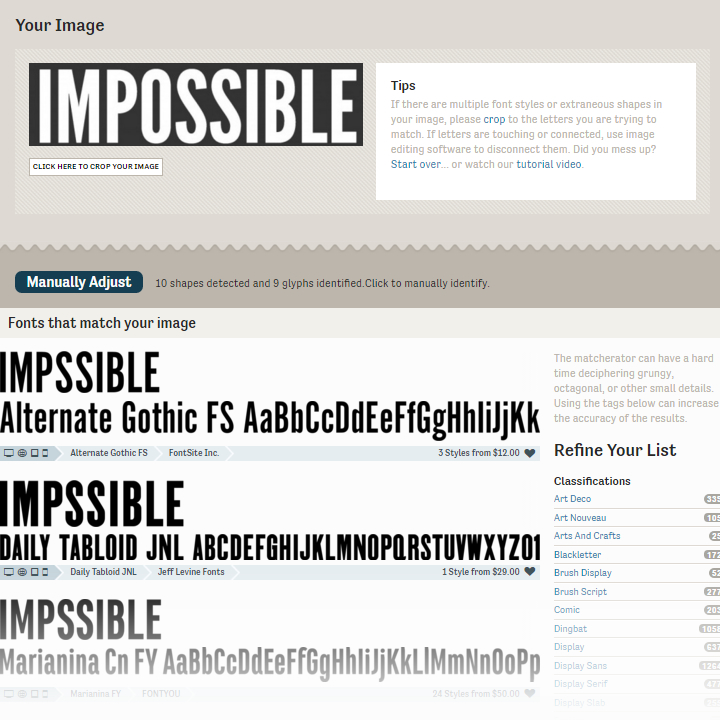
Uno degli aspetti più interessanti di Font Matcherator è che, riuscita o meno l’individuazione del font esatto, si fa comunque carico di fornire una lista di caratteri visivamente simili, indicando per ognuno il nome, la piattaforma presso la quale è possibile acquistarlo ed il relativo prezzo.

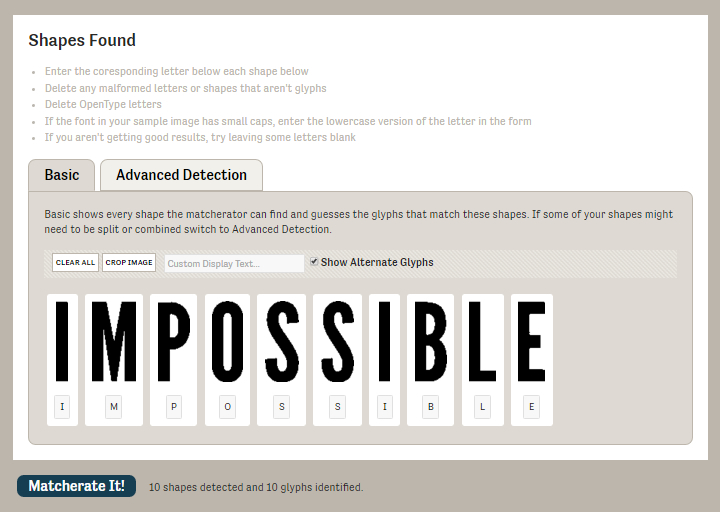
Sempre all’interno di questa schermata, attraverso la pressione del tasto “Manually Adjust”, Font Matcherator offre la possibilità di raffinare ancor più la propria ricerca, permettendo di segnalare manualmente le lettere sfuggite all’individuazione automatica.
Nella parola “IMPOSSIBILE”, ad esempio, la “O” non era stata riconosciuta.

Tool alternativi per la ricerca dei font
Font Matcherator non è l’unico tool online utile all’individuazione del font utilizzato in un’immagine. Una valida alternativa, ad esempio, è rappresentata da WhatTheFont di MyFonts, il cui funzionamento è simile.
Nel caso in cui il primo non dovesse aiutarvi, dunque, provate l’altro!
- Cosa succede ogni giorno su Internet? - 3 Maggio 2017
- Screenfly by QuirkTools: il tool per testare i siti responsive - 12 Aprile 2017
- ColorZilla: l’estensione per catturare i colori di una pagina web - 5 Aprile 2017
